
| 免费领流量卡 | 广告招租 |
效果图
![图片[1] - 子比主题美化 – 多功能组件打字效果 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/recording-4.gif)
部署教程
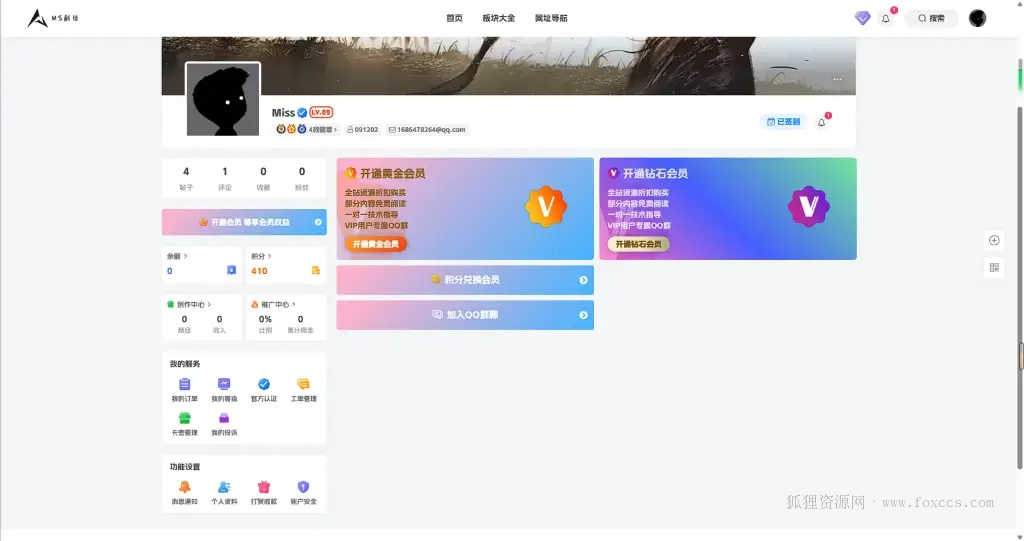
1、子比主题设置-页面显示-顶部多功能组件
![图片[2] - 子比主题美化 – 多功能组件打字效果 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-127-1024x495.png)
<div class="em16 font-bold mb10">狐狸资源网</div>
<div id="index-tips" style="height:25px;">致力于分享优质实用的互联网资源</div>2、将下面代码放到自定义底部HTML代码即可!

© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)





![WordPress修改置顶文章加入到显示文章数量内[新版] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-472-800x349.png)





























暂无评论内容