
| 免费领流量卡 | 广告招租 |
11、文章内图片鼠标移动到图片外边框自动发光
![图片[1] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-258.png)
子比 主题设置–>>自定义代码–>>自定 CSS 代码,
把下面的 css 代码复制粘贴到里面即可,里面的 8px 大小可自行调节,颜色代码#63B8FF 也可自行设置
12、简单使用css实现列表一排三个
关闭侧边栏才可以实现
@media (min-width: 992px) {
.fluid-widget .posts-item:not(.card), .site-layout-1 .posts-item:not(.card) {
margin: 8px;
display: inline-flex;
width: calc(33.333% - 16px);
}
}14、首页文章上方添加一个 NEW 最新发布样式
![图片[5] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-262.png)
在 后台 - 外观 - 小工具 - 自定义 HTML 选择你需要放的位置添加下方代码
<!--NEW 最新发布样式开始-->
<style type="text/css">
/*首页最新发布标题*/
.zhankr-zx {
position: relative;
margin-bottom: 18px;
display: flex;
-webkit-box-align: center;
align-items: center;
-webkit-box-pack: center;
justify-content: center;
line-height: 1;
}
.zhankr-zx:before {
margin-right: 10px;
}
.zhankr-zx:after {
margin-left: 10px
}
.zhankr-zx:before, .zhankr-zx:after {
content: "";
display: inline-block;
width: 8px;
height: 8px;
background: linear-gradient(-125deg, #f95491 0%, #2953fd 100%);
border-radius: 50%;
}
.zhankr-zx span {
font-family: Futura;
background: linear-gradient(-125deg, #f95491 0%, #2953fd 100%);
-webkit-background-clip: text;
color: transparent;
font-size: 49px;
letter-spacing: 5px;
display: inline-block;
font-weight: 700;
}
.zhankr-zx .zhankr-zx-n {
font-size: 20px;
}
.zhankr-zx .zhankr-zx-n strong {
display: block;
font-size: 20px;
background: linear-gradient(-125deg, #f95491 0%, #2953fd 100%);
-webkit-background-clip: text;
color: transparent;
}
.HhcatboxDes {
position: absolute;
opacity: 0;
z-index: 1;
align-items: center;
display: flex;
font-size: 16px;
height: 180px;
justify-content: center;
width: 100%;
color: #fff;
font-weight: 600;
background: #f95491;
-webkit-transition: all 0.35s ease-in-out;
-moz-transition: all 0.35s ease-in-out;
transition: all 0.35s ease-in-out;
-webkit-transform: translateY(100%);
-webkit-transform: translateY(100%);
-moz-transform: translateY(100%);
-ms-transform: translateY(100%);
-o-transform: translateY(100%);
transform: translateY(100%);
}
.HhCooltitle {
margin-top: 10px
}
/*首页最新发布标题*/
</style>
<div class="zhankr-zx">
<span>NEWS</span>
<div class="zhankr-zx-n">
<strong>最新</strong>
<strong>发布</strong>
</div>
</div>
<script>document.querySelectorAll(".zhankr-zx")[0].parentNode.parentNode.style.cssText="background:#fff0;box-shadow:0 0 0";</script>
<!--NEW 最新发布样式结束--> 15、评论区无评论图片bilibili样式美化
16、文章列表果冻弹跳效果
给网站添加一个鼠标放到文章上会有一个果冻弹跳的效果,主的看上去还是很好玩的,实现这个效果只需要一个CSS即可。
![图片[7] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/66a0c10c43330.gif)
将下面代码放到主题设置里的自定义CSS即可
posts.posts-item.card.ajax-item:hover{-webkit-animation:jumps-data-v-6bdef187 1.2s ease 1;animation:jumps-data-v-6bdef187 1.2s ease 1;}@-webkit-keyframes jumps-data-v-6bdef187{0%{transform:translate(0)}10%{transform:translateY(5px) scaleX(1.2) scaleY(.8)}30%{transform:translateY(-13px) scaleX(1) scaleY(1) rotate(5deg)}50%{transform:translateY(0) scale(1) rotate(0)}55%{transform:translateY(0) scaleX(1.1) scaleY(.9) rotate(0)}70%{transform:translateY(-4px) scaleX(1) scaleY(1) rotate(-2deg)}80%{transform:translateY(0) scaleX(1) scaleY(1) rotate(0)}85%{transform:translateY(0) scaleX(1.05) scaleY(.95) rotate(0)}to{transform:translateY(0) scaleX(1) scaleY(1)}}@keyframes jumps-data-v-6bdef187{0%{transform:translate(0)}10%{transform:translateY(5px) scaleX(1.2) scaleY(.8)}30%{transform:translateY(-13px) scaleX(1) scaleY(1) rotate(5deg)}50%{transform:translateY(0) scale(1) rotate(0)}55%{transform:translateY(0) scaleX(1.1) scaleY(.9) rotate(0)}70%{transform:translateY(-4px) scaleX(1) scaleY(1) rotate(-2deg)}80%{transform:translateY(0) scaleX(1) scaleY(1) rotate(0)}85%{transform:translateY(0) scaleX(1.05) scaleY(.95) rotate(0)}to{transform:translateY(0) scaleX(1) scaleY(1)}}17、右下角提示美化
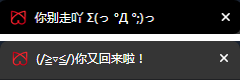
自定义CSS代码
.notyf.success {
background: linear-gradient(90deg,rgb(249 15 15 / 70%),rgba(61,189,249,.8));
border-radius: 18px 0 0 18px;
}.enlighter-default .enlighter{max-height:400px;overflow-y:auto !important;}.posts-item .item-heading>a {font-weight: bold;color: unset;}@media (max-width:640px) {
.meta-right .meta-like{
display: unset !important;
}
}18、首页布局自定义宽度
教程
wordpress后台 – 外观 – 小工具 – 自定义HTML
![图片[8] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-264.png)
19、实现文本工具运行PHP代码
20、首页左侧边栏添加联系站长按钮

© 版权声明
THE END



![图片[2] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-259.png)
![图片[3] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-260.png)
![图片[4] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-261.png)
![图片[6] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-263.png)



![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)




































- 最新
- 最热
只看作者