
| 免费领流量卡 | 广告招租 |
本页主题美化内容是博主在建站时一个一个测试过无任何错误的记录合集,使用之前先参考本站,若觉得实用就拿去用吧,我会不定时更新,如有长期未更新或者不能使用的请留言。
注意说明
- 每个人的审美观念不一样,所以请先参考本站或测试在用。
- 主题美化、小工具可能会有一定程度使网站加载缓慢、CSS全局污染等等一系列的问题,请一定要测试后在进行美化。
- 主题美化可能会对主题文件进行修改,更新时请及时备份主题美化的文件,或者收藏本站,以免一些主题页面或美化效果丢失。
- 美化代码部分采集跟站长捣鼓出来的,都是已经过测试。
更新教程及说明
- (最新版)CSS代码添加到后台子比主题设置->自定义代码->自定义CSS样式
- (最新版)JS即javascript代码添加到后台子比主题设置->自定义代码->自定义javascript代码
- (最新版)没有特殊说明的小工具,自定义HTML小工具添加网站后台->外观->小工具->点击【自定义HTML】选择放置的位置->把代码复制进去,保存即可。
- 其他添加方式的,我会在教程里告知,若只需添加CSS+JS的教程,我不重复告知了,请注意看上面的方法。
教程按照更新时间排序,新的美化教程排在最后面-越往后越新。
美化教程
1、网站左上角添加 FPS 帧率显示
自定义css
// FPS 帧开始
$('body').before('');
var showFPS = (function(){
var requestAnimationFrame =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000/60);
};
var e,pe,pid,fps,last,offset,step,appendFps;
fps = 0;
last = Date.now();
step = function(){
offset = Date.now() - last;
fps += 1;
if( offset >= 1000 ){
last += offset;
appendFps(fps);
fps = 0;
}
requestAnimationFrame( step );
};
appendFps = function(fps){
console.log(fps+'FPS');
$('#fps').html(fps+'FPS');
};
step();
})();
// FPS 帧结束2、子比开通会员和联系站长常用代码
开通会员
<a class="float-btn pay-vip" vip-level="1" data-toggle="tooltip" data-placement="top" href="javascript:;" data-original-title="开通会员"><a class="pay-vip" href="javascript:;">联系站长
<a href="javascript:;" data-remote="/wp-admin/admin-ajax.php?action=private_window_modal&receive_user=1" data-class="modal-mini" data-toggle="RefreshModal" title="联系我们">联系我们</a>吧</div>积分购买
<a data-class="modal-mini full-sm" data-height="330" data-remote="/wp-admin/admin-ajax.php?action=points_pay_modal" href=";" data-toggle="RefreshModal"><span style="color:red">积分不够?点我 快速购买积分</span></a>侧边栏样式(二选一)
<div class="zib-widget widget_text">
<div class="zib-widget widget_block">
</div>文本居中
<div class="text-center">
</div>颜色代码
<span style="color: red"></span>3、页脚居中显示
<style type="text/css" id="wp-custom-css">
.icon {
width: 1em;
: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.footer .list-inline {
text-align: center;
}
</style>![图片[1] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-251.png)
4、子比主题文章内图片圆角
![图片[2] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-252.png)
上面的图片是圆角,代码很简单,直接将代码放到自定义CSS即可
.wp-posts-content img {border-radius: 13px};5、去掉主页及分类页文章下方的作者,发布时间及关注那一栏
后台==》子比设置==》全局,自定义代码==》CSS==》加入代码
/*隐藏点赞*/
.item-meta {display: none;}隐藏文章发布时间
/*子比隐藏文章发布时间*/
.icon-circle{visibility: hidden;}6、在网站右侧边栏添加和风天气模块
后台设置—>外观—>小工具—>添加自定义 HTML 代码,加到合适侧边栏即可
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": "310",
"height": "310",
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "5",
"key": "3180d3c43e524753ab8bcef69dba023a"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>![图片[3] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-253.png)
7、主页底部炫酷引导小卡片
在 后台—外观—小工具—首页-底部全宽度,自定义HTML 添加下面代码即可。(其他位置自行修改~)
<div id="wiiuii" style="box-shadow: 0 0 10px var(--main-shadow);">
<section class="buy-container">
<div class="buy-box">
<div class="slogan">
<h3>博客</h3>
<p>欢迎光临!</p>
</div>
<ul class="actions">
<li>
<a href="http://wpa.qq.com/msgrd?v=3&uin=QQ号&site=qq&menu=yes" target="_blank" class="buy-button primary" rel="noopener noreferrer">联系站长</a>
</li>
<li>
<a href="/links" target="_blank" class="demo-button" rel="noopener noreferrer">友链通道</a>
</li>
</ul>
</div>
<span class="tips"><div id="go-fav">更多精彩文章,按<span>Ctrl</span>+<span>D</span>收藏本站!</div></span>
</section>
</div>
<style type="text/css">
.buy-container{color: #ccc; padding: 60px 40px 50px 40px;margin: 0 auto; background: rgb(224,32,140); /*下述两行代码为兼容浏览器用,建议同步修改,亦可删除(不建议)*/background: -moz-linear-gradient(left, rgb(160,32,240) 0%, rgb(0,191,255) 100%);background: -webkit-linear-gradient(left, rgb(160,32,240) 0%,rgb(0,191,255) 100%); /*请更改此行代码,颜色为rgb模式*/background: linear-gradient(to right, rgb(160,32,240) 0%, rgb(0,191,255) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0208c', endColorstr='#fa6400',GradientType=1 );/*-webkit-border-radius: 8px;-moz-border-radius: 8px;-o-border-radius: 8px;border-radius: 8px;*/border-radius: var(--main-radius);}.buy-container .buy-box{display: -webkit-box; display: flex; -webkit-box-pack: justify; justify-content: space-between; -webkit-box-align: center; align-items: center; max-width: 900px; margin: 0 auto;}@media screen and (max-width: 700px){.buy-container .buy-box{display: block; text-align: center;}.buy-container .buy-box .slogan{margin-bottom: 30px;}}.buy-container .buy-box .slogan h3{color: #fff;font-size: 26px;margin: 0 0 10px 0;}@media screen and (max-width: 800px){.buy-container .buy-box .slogan h3{font-size: 24px;}}@media screen and (max-width: 500px){.buy-container .buy-box .slogan h3{font-size: 20px;}}@media screen and (max-width: 400px){.buy-container .buy-box .slogan h3{font-size: 18px;}}.buy-container .buy-box .slogan p{color: #fff;font-size: 14px;font-weight: bold;margin: 10px 0;}.buy-container .buy-box .actions{display: -webkit-box; display: flex; -webkit-box-align: center; align-items: center;list-style-type: none;margin: 0;padding: 0;}@media screen and (max-width: 700px){.buy-container .buy-box .actions{-webkit-box-pack: justify; justify-content: center;}}.buy-container .buy-box .actions li{margin: 0;}.buy-container .buy-box .actions li:last-child{margin-left: 10px;}.buy-container .buy-box .actions li a{position: relative;color: #fff !important;font-size: 14px;font-weight: bold; line-height: 1;text-decoration: none;padding: 10px 20px;background-color: rgba(255, 255, 255, .1);-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-webkit-transition: .2s;-moz-transition: .2s;-o-transition: .2s;transition: .2s;}.buy-container .buy-box .actions li a:hover{-webkit-transform: translateY(-2px);-moz-transform: translateY(-2px);-o-transform: translateY(-2px);transform: translateY(-2px); -webkit-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -moz-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -o-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2);opacity: 1 !important;}@media screen and (max-width: 330px){.buy-container .buy-box .actions li a{font-size: 12px;}}.buy-container .buy-box .actions li a:not(.primary):before{content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;-webkit-box-shadow: inset 0 0 0 1px currentColor;-moz-box-shadow: inset 0 0 0 1px currentColor;-o-box-shadow: inset 0 0 0 1px currentColor;box-shadow: inset 0 0 0 1px currentColor;-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-khtml-opacity: .3;-moz-opacity: .3;opacity: .3;}.buy-container .buy-box .actions li a:after{display: none;}.buy-container .buy-box .actions li a.primary{color: #ff3b30 !important;background-color: #fff;}.buy-container .tips{border-top: 1px solid rgba(255, 255, 255, .1);display: block;color: #fff;font-size: 12px;text-align: center; max-width: 900px;margin: 30px auto 0 auto;padding-top: 30px;}@media screen and (max-width: 768px){.buy-container {padding: 30px 40px 30px 40px;}}#go-fav{width:100%; height:100%; line-height:30px; text-align:center; font-size:14px; font-weight:700; color:rgba(255, 255, 255, 1);}#go-fav span{padding:5px 10px; background:#f0e7e2; border-radius:8px; color:#202020; margin:0 5px;}
</style>
<script>
document.getElementById("wiiuii").parentNode.parentNode.style.padding=0;
</script>![图片[4] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-254-1024x249.png)
8、导航栏标题字体加粗
自定义CSS
/*导航栏字体加粗开始*/
ul.nav {font-weight: 700;}
/*导航栏字体加粗结束*/9、主题 LOGO 扫光
自定义CSS样式
/* logo 扫光开始 */
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
/* logo 扫光结束 */10、右上角开通会员炫彩色
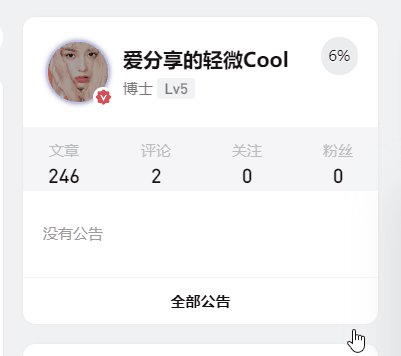
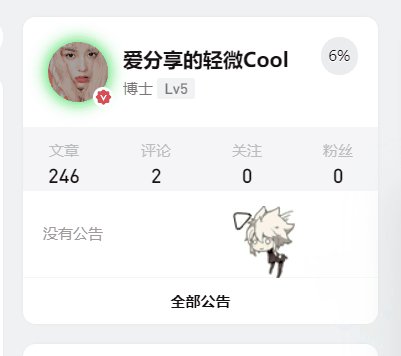
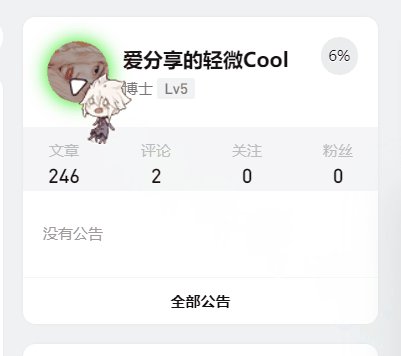
![图片[5] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-256.png)
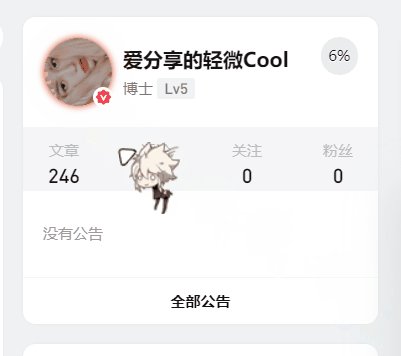
![图片[6] - WordPress子比主题美化教程合集【持续更新】 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-257.png)
将下面的代码放到自定义CSS即可!
.payvip-icon{color: #ffffff;--this-color: #ffffff;background:linear-gradient(135deg,#ff7faf91 10%,#43b2ff 100%);}.vip-theme1{background:linear-gradient(135deg,#ff7faf91 10%,#43b2ff 100%);}.vip-theme2{background:linear-gradient(43deg,#ff6ac3 0%,#465dff 46%,#72e699 100%);color:#e4e2fb;}
© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END



![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)










![子比主题美化 – WP添加网站翻译功能 | 实现国际化多语言[js翻译] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/09/1657005740273159.png)






















- 最新
- 最热
只看作者