
| 免费领流量卡 | 广告招租 |
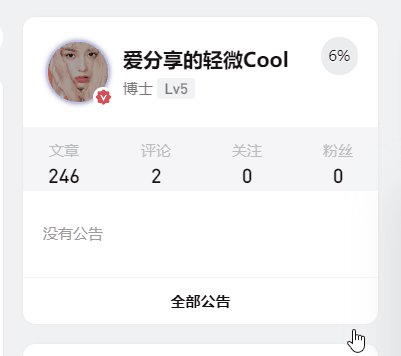
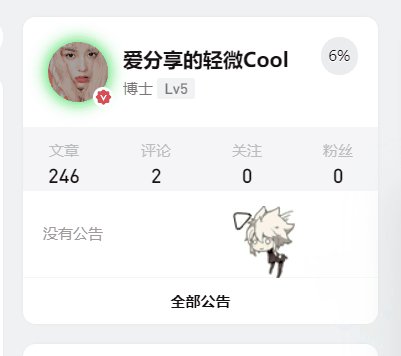
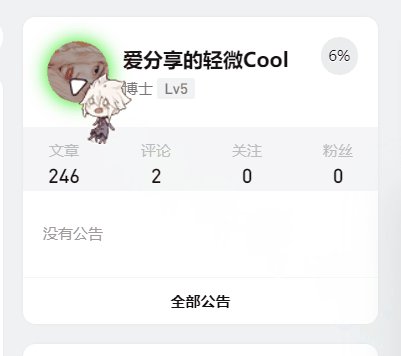
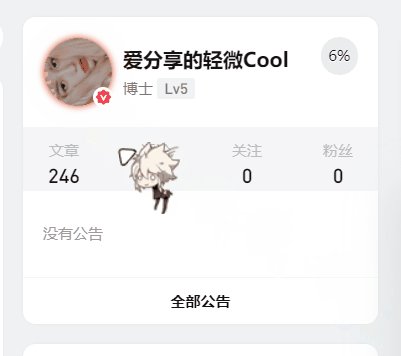
效果预览
![图片[1] - 子比主题美化 – 网站公告美化代码教程 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/20240626160227312.png)
代码部署
网站后台->Zibll主题设置->全局&功能->常用功能->弹窗内容
<!--网站公.告美化 foxccs.com-->
<div class="list-group-item reed" style="background:linear-gradient(120deg, #5ED1D7 10%, #71D7A2 90%);">
<script type="text/javascript">
var now = (new Date()).getHours();
if (now > 0 && now <= 6) {
document.write("熬夜对身体不好,快睡觉!");
} else if (now > 6 && now <= 11) {
document.write("早上好!美好的一天开始啦!");
} else if (now > 11 && now <= 14) {
document.write("中午好!欢迎光临本站!");
} else if (now > 14 && now <= 18) {
document.write("下午好!欢迎光临本站!");
} else {
document.write("晚上好!睡前下一单醒来有惊喜哟!");
}
</script>
</div>
<br>
<font color="#FF0000">平</font><font color="#F5000A">台</font><font color="#EB0014">誓</font><font color="#E1001E">言</font><font color="#D70028">:</font><font color="#CD0032">真</font><font color="#C3003C">诚</font><font color="#B90046">服</font><font color="#AF0050">务</font>
<font
color="#A5005A">,</font><font color="#9B0064">努</font><font color="#91006E">力</font><font color="#870078">打</font><font color="#7D0082">造</font><font color="#73008C">全</font><font color="#690096">网</font><font color="#5F00A0">最</font><font color="#5500AA">强</font>
<font
color="#4B00B4">代</font><font color="#4100BE">刷</font><font color="#3700C8">货</font><font color="#2D00D2">源</font><font color="#2300DC">站</font><font color="#1900E6">!</font>
<div class="modal-body">
<div class="demo">
<a href="/user/regsite.php" target="_blank"><img style="width:100%;" src="https://s2.ax1x.com/2020/02/13/1On51f.jpg" alt="狐狸博客商城" /></a>
</div>
<div class="text-center">
<span> </span>
<div class="list-group-item reed">
<span></span><span> <span class="label label-default">支持商品:</span> <span class="label label-info">QQ钻</span> <span class="label label-primary">名片赞</span> <span class="label label-danger">空间</span> <span class="label label-warning">全民K歌</span> <span class="label label-danger">爆音</span> <span class="label label-danger">大手</span> <span class="label label-warning">新浪微博</span><span class="label label-primary">等等</span> </span>
</div>
</div>
<div class="list-group-item reed">
<img border="0" width="32" src="https://s2.ax1x.com/2020/02/27/3wsgAI.gif" height="32" title="" align="" /> 欢迎来到狐狸博客商城,24小时自助下单平台,系统全自动处理,全网价格最低的提货商城!
</div>
<li class="list-group-item">
<img class="xz-img" border="0" width="32" src="https://s2.ax1x.com/2020/02/27/3ws6HA.gif" height="32" title="" align="" /><span style="color:#ff0000;"> 温馨提示:同类型的请勿重复下单哦!必须要等待前面任务订单完成才可以下单!</span>
</li>
<li class="list-group-item">
<img class="xz-img" border="0" width="32" src="https://s2.ax1x.com/2020/02/27/3wsDje.gif" height="32" title="" align="" /> <span style="color:#020ff0;"> 空间人气下单前空间必须是所有人可访问。 必须自带一条3天内发的原创说说,代刷期间,禁止开权限,或删除说说 !</span>
</li>
<li class="list-group-item">
<img class="xz-img" border="0" width="32" src="https://s2.ax1x.com/2020/02/27/3wssnH.gif" height="32" title="" align="" /><span style="color:#008b00;"> 本站支持开通分站哦,只需要0.1元永久使用 包回本包赚。商品下单价格更低,还可以出售赚取利润哦!点击下方按钮开始搭建吧</span>
</li>
<li class="list-group-item">
<img class="xz-img" border="0" width="32" src="https://s2.ax1x.com/2020/02/27/3wsyBd.gif" height="32" title="" align="" /><span style="color:#ff0000;"> 部分订单到账时间较长,24小时内到账,钻类48小时内到账。如果超过48小时业务没开刷麻烦带上账号联系客服!</span>
</li>
<div class="btn-group btn-group-justified">
<a target="_blank" class="btn btn-info" href="https://huliku.com"><i class="fa fa-qq"></i> 联系客服</a> <a target="_blank" class="btn btn-success" href="https://huliku.com"><i class="fa fa-android"></i> 下载APP</a> <a target="_blank" class="btn btn-warning" href="https://huliku.com"><i class="fa fa-users"></i> 搭建分站</a>
</div>
</div>
/*网站公.告美化 foxccs.com*/
© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END




![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































暂无评论内容