
| 免费领流量卡 | 广告招租 |
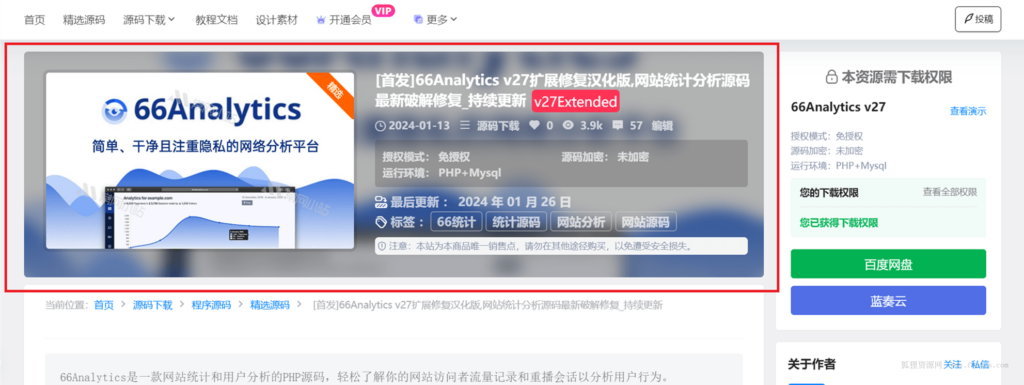
这是一款风格优雅的7B2仿致美化模板,外观设计简洁大方,展现出一种高端大气的感觉。整体布局经过精心设计,非常适合用作主页美化。如果你感兴趣,可以自行下载体验!
![图片[1] - B2主题 – 首页仿致美化样式 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/10/image-54-1024x367.png)
实现教程
(1)添加首页区块
即在网站的首页添加上述区块:主题根目录index.php文件,在代码<?php do_action(‘b2_index_before’); ?>下面添加以下代码
<!--致美化模块开始 -->
<div class="index-header">
<div class="ind_content-wrapper">
<div class="ind_content">
<h1 class="ind_title siuniu">精彩的人生就是不断的折腾</h1>
<div class="ind_suBTitle jxda">#好在精选,乐于分享#</div><a class="common-button button" href="/qun/" target="_blank">加入大佬QQ群</a>
</div>
<div class="ind_quan0 ind_quan"></div>
<div class="ind_quan1 ind_quan"></div>
<div class="ind_quan2 ind_quan"></div>
<div class="ind_quan3 ind_quan"></div>
<div class="ind_quan4 ind_quan"></div>
<div class="ind_quan5 ind_quan"></div>
<div class="ind_quan6 ind_quan"></div>
<div class="ind_quan7 ind_quan"></div>
<div class="ind_quan8 ind_quan"></div>
<div class="ind_quan9 ind_quan"></div>
</div>
</div>(2)区块样式美化
在主题的style.css(或子主题)底部添加以下代码,注意svg文件需要下载,并放置网站根目录,地址和名字不能弄错
(3)区块svg文件下载
下载下方文件,上传至网站根目录,尽量不要改名字,相关文章请点击文末标签阅读!
下载地址

© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































暂无评论内容