
| 免费领流量卡 | 广告招租 |
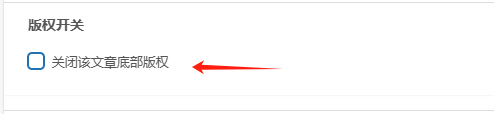
效果二
![图片[1] - 子比主题美化 – 复制网站文章内容弹窗提示 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/微信截图_20240829223503.jpg)
1、添加代码到 主题>自定义代码>自定义CSS
(实际修改后可压缩再放入,理论提高访问效率)
2、添加代码到 主题>自定义代码>自定义底部HTML代码
(实际修改后可压缩再放入,理论提高访问效率)
修改其中的文字部分,换成自己的网站内容
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/layui/2.6.8/layui.min.js"></script>
<!-- 复制自动添加版权声明 -->
<script type="text/javascript">
$(document).on("copy", function(e) {
var selected = window.getSelection();
var selectedText = selected.toString().replace(/\n/g, "<br>");
var copyFooter =
"<br>————————————————<br>" +
"原文链接:" +document.location.href + "<br>" +
"版权所属:" +"本文为博主的原创文章,著作权归作者 —— 狐狸资源网。<br>" +
"版权声明:狐狸资源网,转载请附上原文出处及本声明。<br>"
var msgContent =
'<span style="font-weight: 1000;margin: 0 !important;font-size: 18px">复制成功</span>' + copyFooter;
layer.msg(msgContent, {
time: 2000,
shift: 2,
shade: 0.3,
skin: "eden-layer-mode"
});
var copyHolder = $("<div>", {
id: "temp",
html: selectedText + copyFooter,
style: {
position: "absolute",
left: "-99999px"
}
});
$("body").append(copyHolder);
selected.selectAllChildren(copyHolder[0]);
window.setTimeout(function() {
copyHolder.remove();
}, 0);
});
</script>1 2

© 版权声明
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)









![WordPress修改置顶文章加入到显示文章数量内[新版] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-472-800x349.png)




























暂无评论内容