
| 免费领流量卡 | 广告招租 |
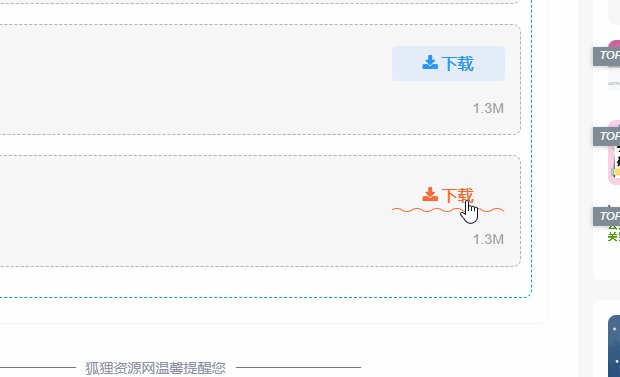
很多时候在需要复制网站或是选中网站的文章或是文字,一般选中的文字就是比较深的颜色,今天给大家分享一个可以改变选中颜色的方法,只要增加一段CSS即可,需要的朋友自行下载测试。
![图片[1] - 子比主题美化 – 鼠标选中文字颜色样式 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-373.png)
![图片[2] - 子比主题美化 – 鼠标选中文字颜色样式 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-372.png)
使用教程
将下面的代码放到:子比主题-自定义CSS样式 即可
::selection {
background: transparent;
color: #0045FF;
}
© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END




![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































暂无评论内容