
| 免费领流量卡 | 广告招租 |
一为导航(OneNav主题)是一款功能强大的WordPress主题,它提供了丰富的自定义选项和模块,可以帮助用户轻松打造个性化的网站。网址模块是一为导航主题的重要功能之一,它可以帮助用户展示各种链接和网址。本教程将介绍如何在一为导航主题的网址模块中添加“精简/详细”功能,以便根据用户需要展示不同风格的链接模块。
添加网址模块“精简/详细”功能模块,以便根据用户需要展示不同风格的链接模块。
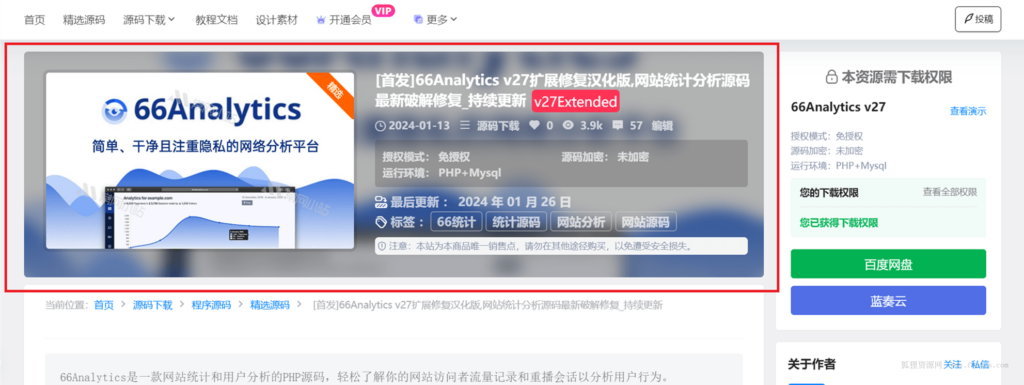
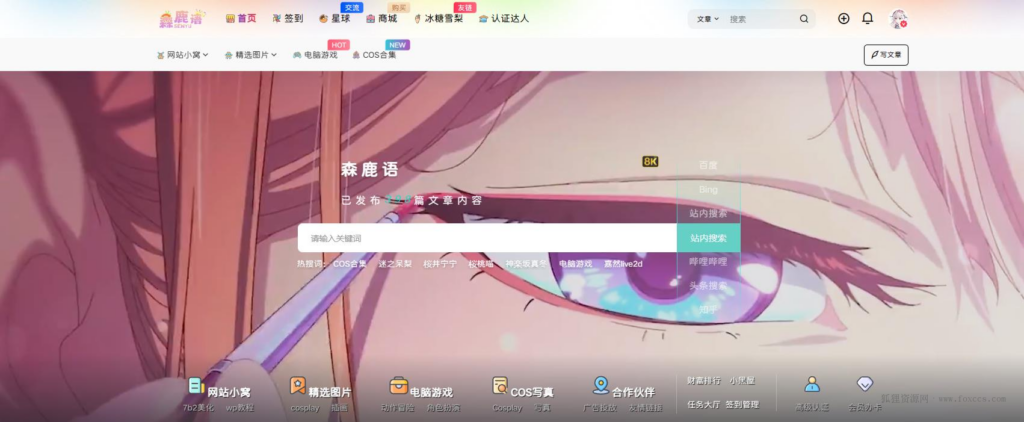
废话不多说先看效果图!
![图片[1] - 一为导航(OneNav主题) – 添加网址模块“精简/详细”功能教程 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-159-1024x494.png)
![图片[2] - 一为导航(OneNav主题) – 添加网址模块“精简/详细”功能教程 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-160-1024x494.png)
安装教程
1、进入 wordpress 后台---主题设置---内容设置---网址设置---首页网址卡片样式 设置为 中(如下图)
这一步其实不修改其实也没问题,但是此模式适配度最高的
![图片[3] - 一为导航(OneNav主题) – 添加网址模块“精简/详细”功能教程 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-161-1024x494.png)
2、html 代码添加路径:
- 找到onenav主题模板目录路径:【/wp-content/themes/onenav/templates/header-banner.php】打开
- 在【templates/header-banner.php】中第 90 行【<!– 一言 end –> <?php } ?>】后面,添加代码。
- 下载我提供的代码上传到 onenav 主题目录下
- 最后的 css 和 js 文件路径,你们可以上传之后直接使用不用修改,有需求的可以自行修改路径

© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END






![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































- 最新
- 最热
只看作者