
| 免费领流量卡 | 广告招租 |
最近闲的没事干,简单弄了这个文字广告代码分享给大家,列数为5列,行数不限制,反正五个五个加,你想放多少行(hang)都行(xing)。
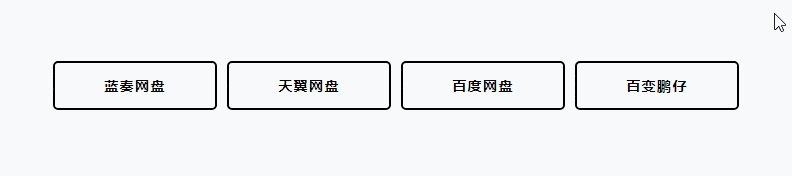
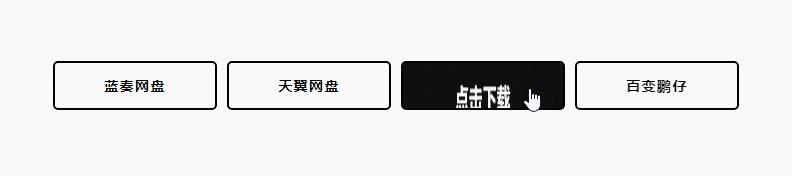
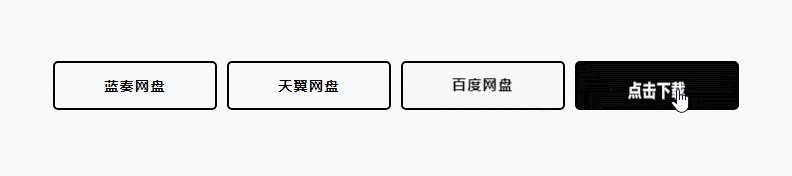
效果图
![图片[1] - 网站块状渐变文字广告美化版代码分享 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/08/image-42.png)
文字广告代码分别一小块一小块的,背景渐变,滑过时,背景会进行相反渐变,文字加阴影效果,总体来说还是很美观的呀。
<div class="text-block">
<a target="_blank" href="https://www.foxccs.com/">
<div>
<p>狐狸资源网</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>狐狸资源网</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>狐狸资源网</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>狐狸资源网</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>狐狸资源网</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
</div>每个广告代码里有两行文字,上面为广告文字,下面是点击访问或者点击咨询,不解释了,应该都明白。

© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































暂无评论内容