
| 免费领流量卡 | 广告招租 |
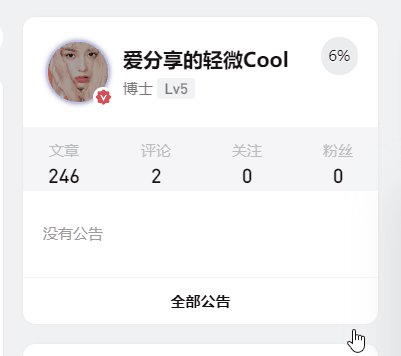
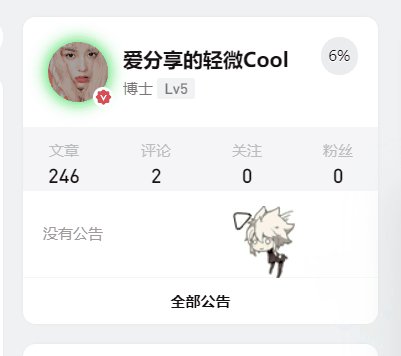
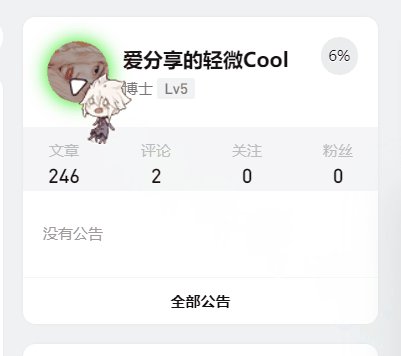
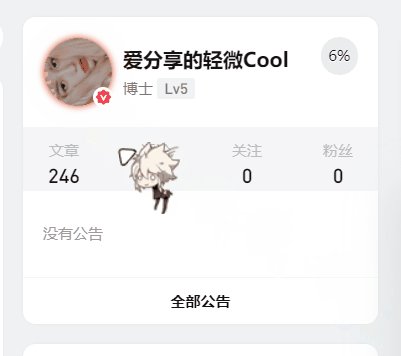
效果图
![图片[1] - 子比主题美化 – 评论自定义颜色 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-230.png)
部署教程
子比主题目录下打开 template/comments.php 搜索
<?php echo _pz('comment_submit_text') ?: '提交评论'; ?>![图片[2] - 子比主题美化 – 评论自定义颜色 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-231.png)
在他的前面一行添加:
<span class="dropup relative"><a class="but btn-input-expand c-green mr6" href="javascript:;"><i class="fa fa-github-alt "></i><span class="hide-sm">颜色代码</span></a><div class="dropdown-menu"><div id="color-selector" style="width: 250px;padding: 8px 10px;"><p>请输入颜色代码:</p><p><textarea class="form-control input-textarea" placeholder="在此处粘贴或输入代码" id="color-input" name="color" ></textarea></p><p>例如:红色可以是<code>red</code>也可以是<code>#ff0000</code></p></div></div></span>然后前往 inc/functions/zib-comments-list.php 搜索
function zib_get_comments_list($comment, $depth = 0, $echo = true)![图片[3] - 子比主题美化 – 评论自定义颜色 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-232.png)
在合适的位置添加:
$color = get_comment_meta($comment->comment_ID, 'color', true); 最后再添加function代码,添加在func.php文件内

© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































暂无评论内容