
| 免费领流量卡 | 广告招租 |
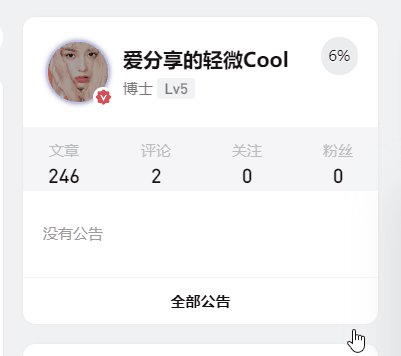
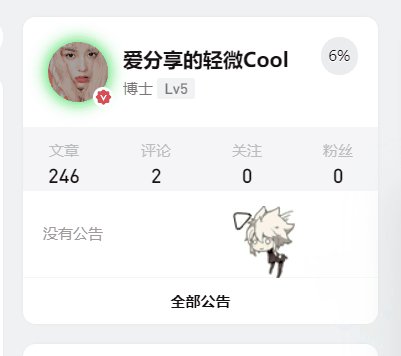
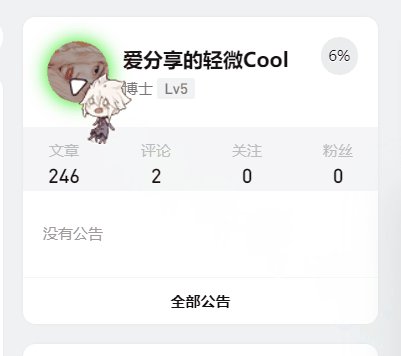
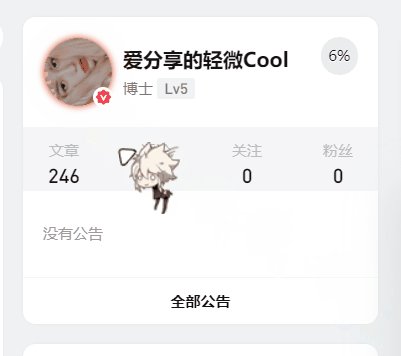
效果图
![图片[1] - WordPress添加缤纷彩色文字广告位代码 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/recording-14.gif)
代码部署
PC端时,代码为4个文字块一行,所以大家添加文字广告为4、8、12、16、24…… 只要是4的倍数即可,当然推荐添加2行效果最好。
位置(例如):WordPress后台 >> 外观 >> 小工具 >> HTML代码 >> 顶部全宽度
<div class="fox-ad-text1">
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
<a href="https://www.foxccs.com/" title="狐狸资源网·Foxccs.com" target="_blank">狐狸资源网·Foxccs.com</a>
</div>下方CSS代码,可放到子比主题自定义CSS或自建CSS文件
如:Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式

© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































暂无评论内容