
| 免费领流量卡 | 广告招租 |
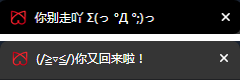
效果图
![图片[1] - 子比主题美化 – 仿造bilibili列表底部效果 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-196.png)
部署教程
1、在后台子比主题设置—自定义 CSS 样式 添加以下代码:
/*底部可爱底线提示*/
.lastpagenotice_noticewrap{color:hsla(0, 2.1%, 18.8%, 0.6);}.lastpagenotice_noticewrap img{height:73px; width:88px; margin:0 auto}.lastpagenotice_noticewrap .lastpagenotice_text{display:block; position:absolute; font-size:15px; line-height:20px; top:50%; -webkit-transform:translateY(-50%); -ms-transform:translateY(-50%); transform:translateY(-50%); left:-webkit-calc(50% + 60px); left:calc(50% + 60px)}.lastpagenotice_noticewrap .lastpagenotice_line{width:100%; height:1px; background-color:hsla(0,0%,100%,.05); position:absolute; bottom:0}.app_normal{text-align:center; position:relative}
/*底部可爱底线提示*/2、在 zibll 主题目录下,themes/zibll/footer.php 文件中的“第一行”(重要)下面添加下面的代码:
注意
图片上传到根目录代码里面的图片链接换成自己的
![图片[2] - 子比主题美化 – 仿造bilibili列表底部效果 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-197.png)

© 版权声明
免责声明:本站采用CC BY-NC-SA 4.0协议,完整转载请注明来自狐狸资源网
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)








![子比主题美化 – 评论区添加夸夸快速评论功能-api自定义评论语[精简优化版] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-202-800x387.png)


























暂无评论内容