
| 免费领流量卡 | 广告招租 |
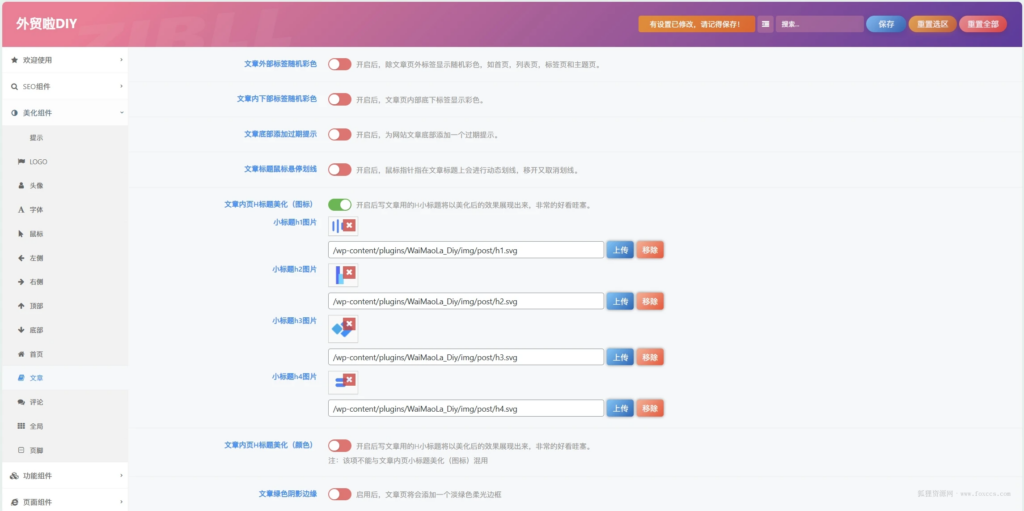
效果图
![图片[1] - 子比主题美化 – 网站展示新注册用户和会员用户模块代码 - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/image-189.png)
无需覆盖主题源文件,只需要在你需要显示的位置添加此段代码即可
代码会自动适配你的主题颜色(全局功能==》显示布局==》全局主题色),基本无需改动,鼠标放在头像上会旋转
此功能默认只在电脑端显示,手机端不显示
部署教程
- 使用方法
- 把上面代码放到
index.php文件里面,我这里提供了两个位置,其他的自行研究
1、首页全宽度放在 子比主题根目录的index.php文件里面 下方代码的下面保存即可
<main role="main" class="container">2、首页内容顶部放在 子比主题根目录的index.php文件里面 下方代码的下面保存即可
<div class="content-layout">1 2

© 版权声明
免责声明:本站是非经营性网站,网站资源部分收集整理于互联网,其著作权归原作者所有,如果有侵犯您权利的资源,请来信告知:foxccs@163.com,我们将及时撤销相应资源。
请于下载后24小时内删除,不允许用于商业用途,否则法律问题自行承担。
THE END





![子比主题美化 – 自定义悬浮按钮[修复TOP按钮] - 狐狸资源网](https://www.foxccs.com/wp-content/uploads/2024/07/76068332-cfb2-40b3-a65d-bc552e5b2300-241x550.png)



































- 最新
- 最热
只看作者